Para todos los Webmasters y los que no somos webmasters pero que nos importa el contenido de nuestro sitio web, esta es una noticia muy importante para todos.
¿Alguna vez has dado clic aun resultado de búsqueda de Google en tu smartphone? Y solo encuentras que es demasiado pequeña para tu pantalla, los enlaces son miniatura o tienes que mover tu dedo por toda la página para poder ver todo el contenido. Esto pasa cuando el sitio web no ha sido optimizado para ser visto en un smartphone.
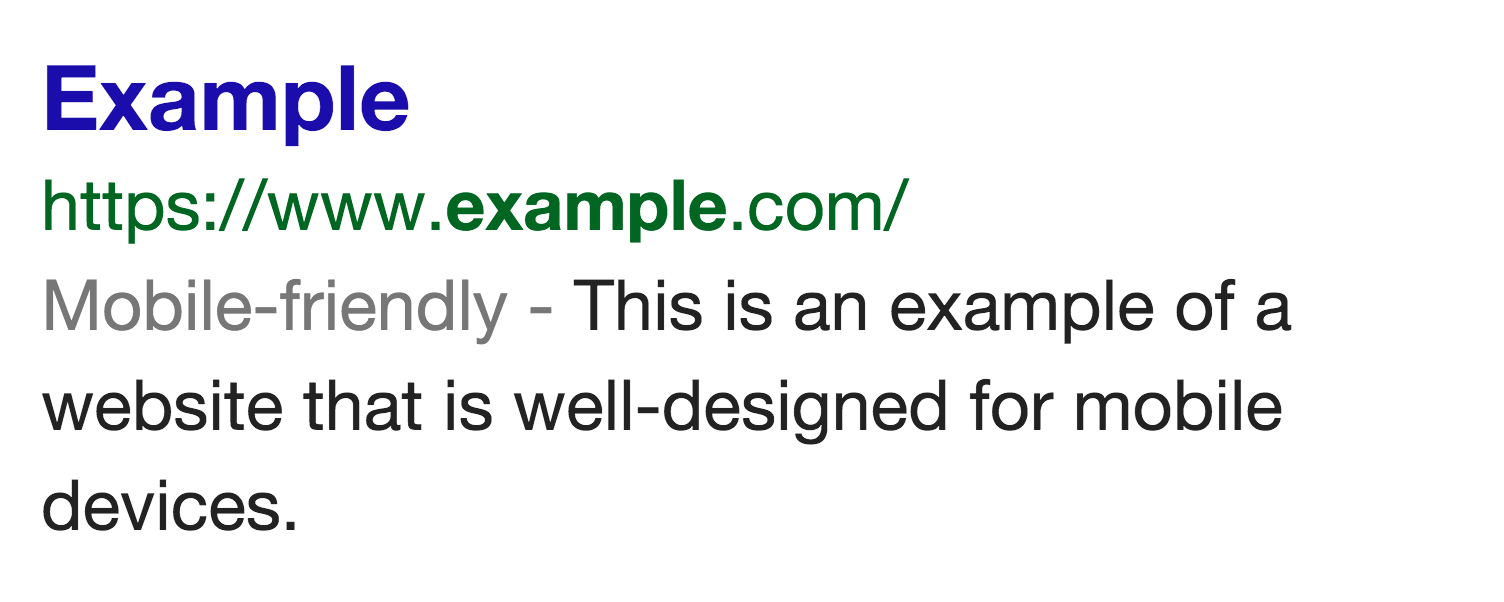
Esta puede ser una experiencia muy frustrante para los que buscamos desde nuestro dispositivo móvil. Empezando desde hoy, y para ayudar a las personas a hacer más fácil la manera de encontrar la información que ellos necesitan, Google añade una nueva etiqueta en las búsquedas “Mobile-frendly” o por su traducción “Amigable con tu dispositivo móvil” esto a lado de cada uno de los resultados.
 El cambio solo está disponible para Estados Unidos pero dentro de un par de semanas el cambio será mundial. Una página contará con la etiqueta “Mobile-Friendly” si sigue los siguientes criterios:
El cambio solo está disponible para Estados Unidos pero dentro de un par de semanas el cambio será mundial. Una página contará con la etiqueta “Mobile-Friendly” si sigue los siguientes criterios:- No utilices softwares que no son comunes en todos los dispositivos móviles, como Flash
- Usa texto que pueda ser leído sin hacer zoom en la página
- Adapta tu contenido a la pantalla, así los usuarios no tendrán que hacer zoom o mover la pantalla
- Coloca los enlaces lo suficientemente lejos uno del otro, así podrán ser clickeados de manera correcta.
Si quieres asegurarte de que tu página sea apta para esta etiqueta, aquí te decimos como:
- Revisa la página con el Mobile-Friendly Test, te ayudará a ver que criterios son tomados en cuenta y cuales necesitas o tienes.
- Lee la documentación actualizada de Google en Webmasters Mobile Guide en como crear y mejorar tu sitio móvil.
- Véase el informe de usabilidad móvil en Google Webmaster Tools, que pone en relieve los principales problemas de usabilidad móvil a través de su sitio entero, y no sólo una página
- Revisa también Como hacer o mejorar tu página con un software de terceros (how-to guide for third-party software) como WordPress o Joomla, con el fin de migrar su sitio web alojado en un CMS (Content Management System) para utilizar una plantilla amigable con el sitio móvil.
El único inconveniente es que por el momento toda la documentación mostrada arriba está en inglés y estará disponible en otros idiomas en las próximas semanas.
Estas etiquetas serán el primer paso para ayudar a los usuarios móviles a tener una mejor experiencia web móvil. También estamos experimentando con el uso de los criterios de “Mobile-Friendly” como una señal de clasificación.
Así que ya saben, a mejorar esos sitios web móviles si quieren aparecer dentro de los primeros resultados de búsquedas orgánicas, revisa los enlaces periódicamente para que estés enterado de cuándo podría estar disponible la información en español.