Facebook ya te permite crear páginas de aterrizaje desde una Aplicación que se llama “Canvas”, siendo este un nuevo modelo de anuncio especializado en teléfonos móviles. Lo beneficios de Canvas te permiten acceder a contenido más estructurado, limpio y mejor optimizado, además la carga de las imágenes, video y texto es más rápido, lo que pareciera que se está buscando disminuir el tiempo de espera para acceder a páginas web, tal cuál ya se está haciendo con la misma red social a través de artículos instantáneos e incluso Google se ha unido a la carga de contenido más rápido con su lanzamiento de AMP.
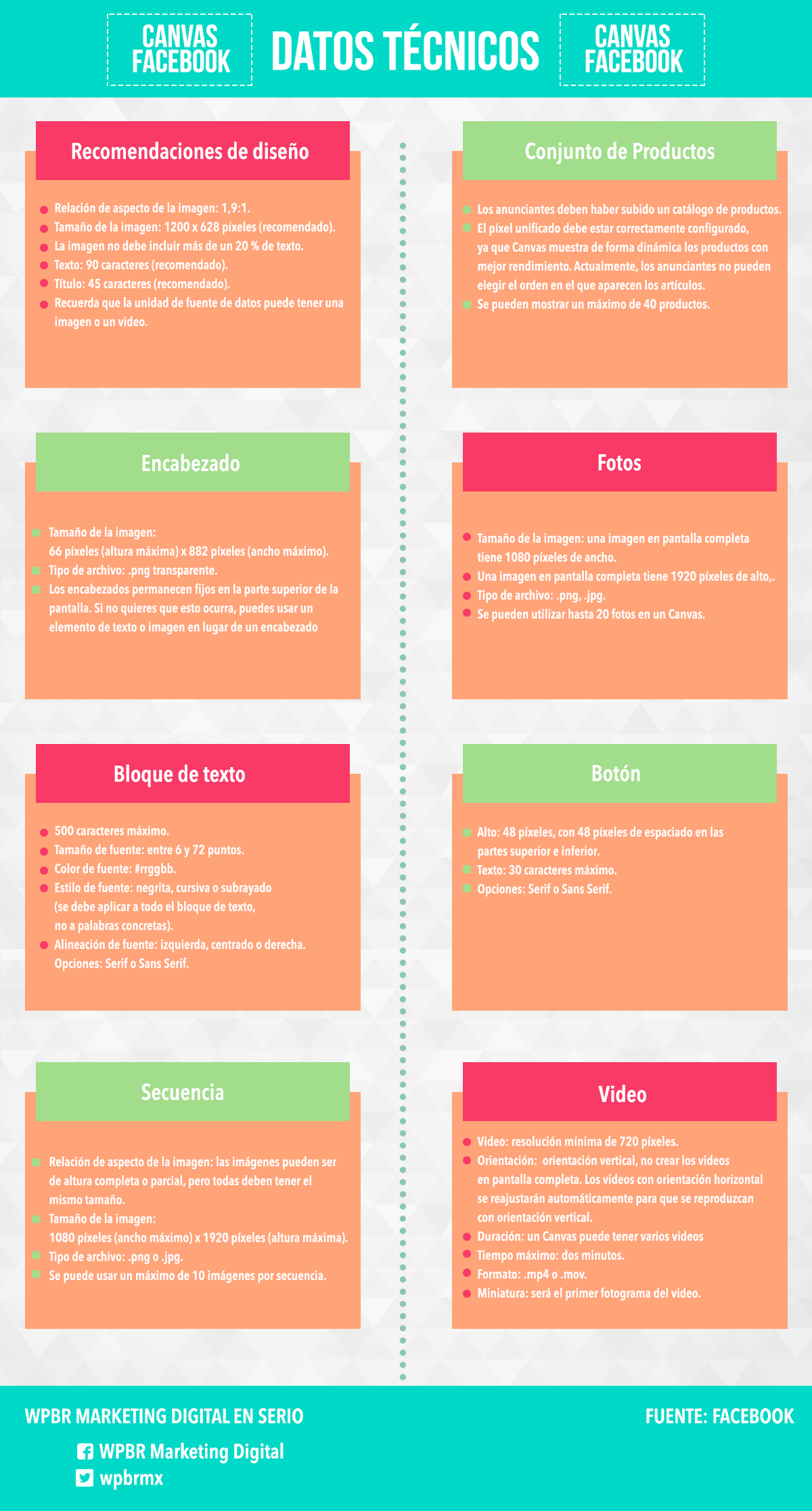
¿Cuáles son las características técnicas que debes tomar en cuenta antes de crear una página de aterrizaje con Canvas de Facebook?

Comienza a crear tu primer Canvas en Facebook
Ve a tu página en facebook en la sección de administración, desde ahí encontrarás una pestaña que dice “Herramientas de publicación” da clic.
Ve a la sección de “canvas” y da clic en “Crear”
Edita todos los campos que te solicitan, empieza agregando un nombre a tu nueva página de aterrizaje, en este caso lo he llamado “Página de aterrizaje de Prueba -WPBR”, después deberás agregar una foto con los tamaños que ya te he proporcionado en la parte de datos técnicos, recuerda que el recomendado es de 66 x 882.
Puedes escoger el como quieres que se vea tu imagen, también agrega una URL de destino. Recuerda que en la parte derecha tiene una vista previa que se actualiza en automático una vez que cargues o modifiques algún elemento.
Continua creando un “Call to action” o llamado a la acción, básicamente lo que estás haciendo es crear un botón que te permita llevar a tus seguidores a alguna página en especifico, puedes elegir la tipografía, el tamaño de letra y los colores, así como el diseño del recuadro. Recuerda utiliza colores y tipografías amigables.
Agrega diferentes elementos, como imágenes, texto, encabezados, secuencias etc y ve construyendo poco a poco tu página de aterrizaje.
Puedes agregar texto, nuevos botones etc. Recuerda seguir las recomendaciones técnicas que te he dejado en la parte superior de este post.
Cuando consideres que todo tu diseño ha quedado terminado, deberas dar clic en “guardar borrador”
Antes de finalizar puedes dar clic en la vista previa en el dispositivo, facebook te enviará un mensaje a tu cuenta personal para que puedas ver tu creación desde tu celular.
Cuando estés completamente seguro que haz terminado, da clic en “Finalizar”, recuerda que una vez que se ha generado el archivo este ya no se puede editar posteriormente.
Tu archivo generará una URL y a través de la misma podrás ver tu nueva página de aterrizaje.