Actualmente existe una gran cantidad de diseños que se pueden implementar para la creación de una página web, a continuación te compartimos algunas tendencias en diseño web 2015 que han estado presentes durante este año.
1) IMÁGENES QUE CUBREN TODA LA PANTALLA
Seguro has entrado en un sitio web donde el elemento principal es la fotografía y la misma cubre toda la página. Actualmente los sitios web que cuentan con buenas fotografías se están volviendo tendencia. Observa en los siguientes ejemplos como la imagen se convierte en el principal centro de atención.
Tekahu

Marios Café

2) VÍDEOS EN TODA LA PANTALLA
Los vídeos se han vuelto esenciales para compartir información y explicar con más detalle los productos y servicios que una marca ofrece. Los vídeos suelen ser utilizados en la página principal (Home) y se reproducen en bucle, es decir el vídeo se reproduce una y otra vez. Algunas páginas optan por agregar sonido a sus vídeos mientras otras deciden solo utilizar el vídeo. Existen páginas que van desde solo incrustar el vídeo en la parte superior de la página, hasta sitios web dónde el vídeo se vuelve parte principal en la interacción con la página. Hay quienes gustan de crear páginas especiales para promocionar una nueva película o mostrar 24 horas seguidas de vídeo musical, como lo fue el caso de la canción Happy.
Observa como en los siguientes dos ejemplos hacen uso de vídeos.
The Creative Class
Bellroy
3) DISEÑO RESPONSIVO
Con el avance tecnológico cada vez más personas hacen uso de sus dispositivos móviles, tabletas etc. Tu página web debe tener un diseño responsivo, es decir tu página debe estar optimizada para que se pueda visualizar de manera correcta en los diferentes dispositivos.
¿Cómo saber si mi página web cuenta con un diseño responsivo?
La forma más fácil es desde tu computadora, cuando te encuentres en una página cambia el tamaño de visualización de tu navegador, notarás como la página se va ajustando al nuevo tamaño. Por otro lado, cuando haces este proceso en un página que no tiene diseño resposivo, al minimizar la página esta no se verá completa, solo puedes visualizar una parte del sitio web y generalmente en la parte inferior te saldrá una barra para que puedas ver la parte oculta de la página.
El diseño responsivo es muy importante porque permite que tu página sea visualizada de forma correcta en los diferentes dispositivos. Seguramente alguna vez has entrado a una enlace que te ha gustado y cuando ingresas desde tu celular no puedes navegar correctamente en el sitio web, ya sea porque los enlaces son casi imposibles de dar clic, la letra e imágenes o son muy grandes o muy pequeñas para poder verlas desde tu celular.
Observa como se visualizan las siguientes páginas cambiando el tamaño de visualización desde tu navegador y sí te encuentras leyendo el artículo desde tu celular, abre el enlace y mira como el diseño se adapta a tu dispositivo móvil.
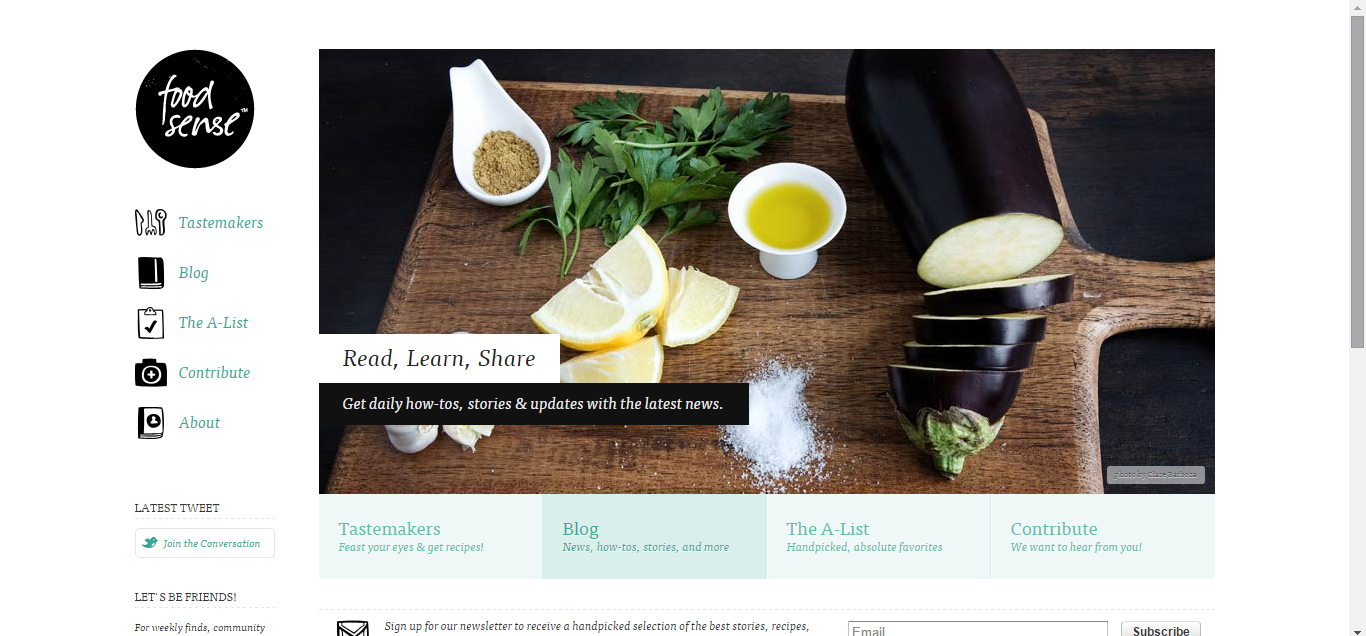
Food Sense

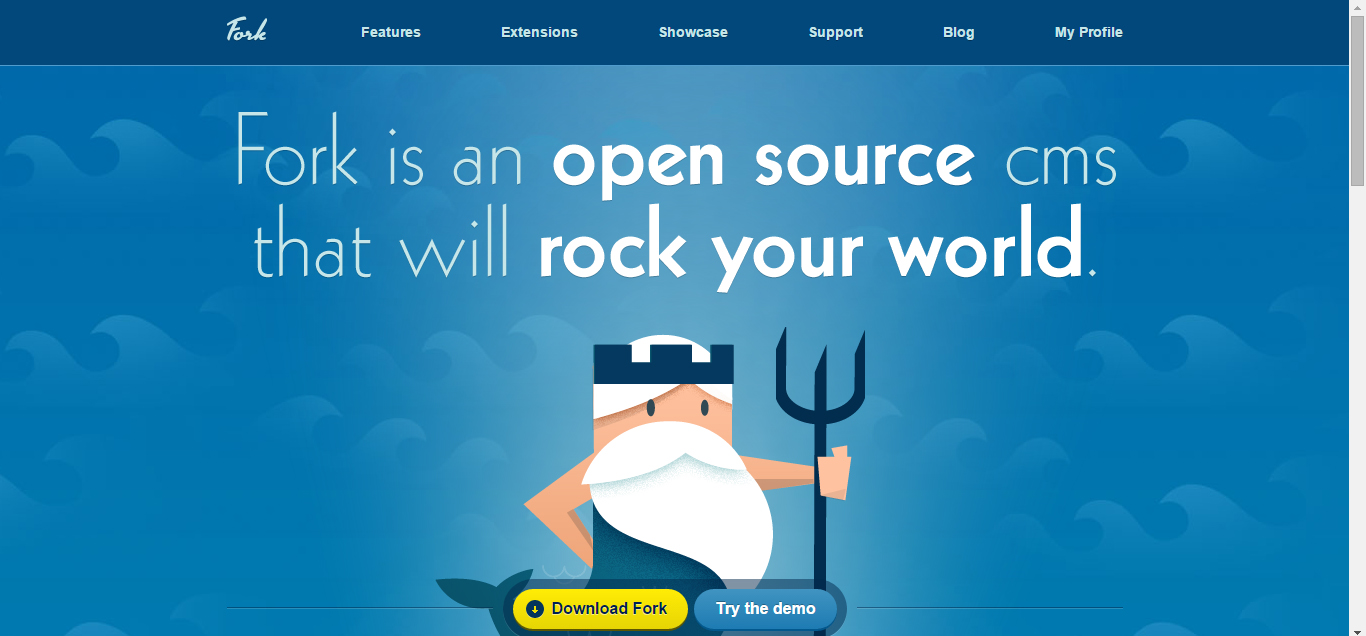
Fork
4) DISEÑO CON SCROLL
Este año se han estado utilizando páginas con el efecto Scroll Parallax, una técnica de diseño que busca crear un efecto de profundidad. La información se concentra en una sola página y el usuario solo debe ir bajando con la barra de desplazamiento, al mismo tiempo la página va contando una historia o dando información. Mira los siguientes ejemplos para que te quede más claro:
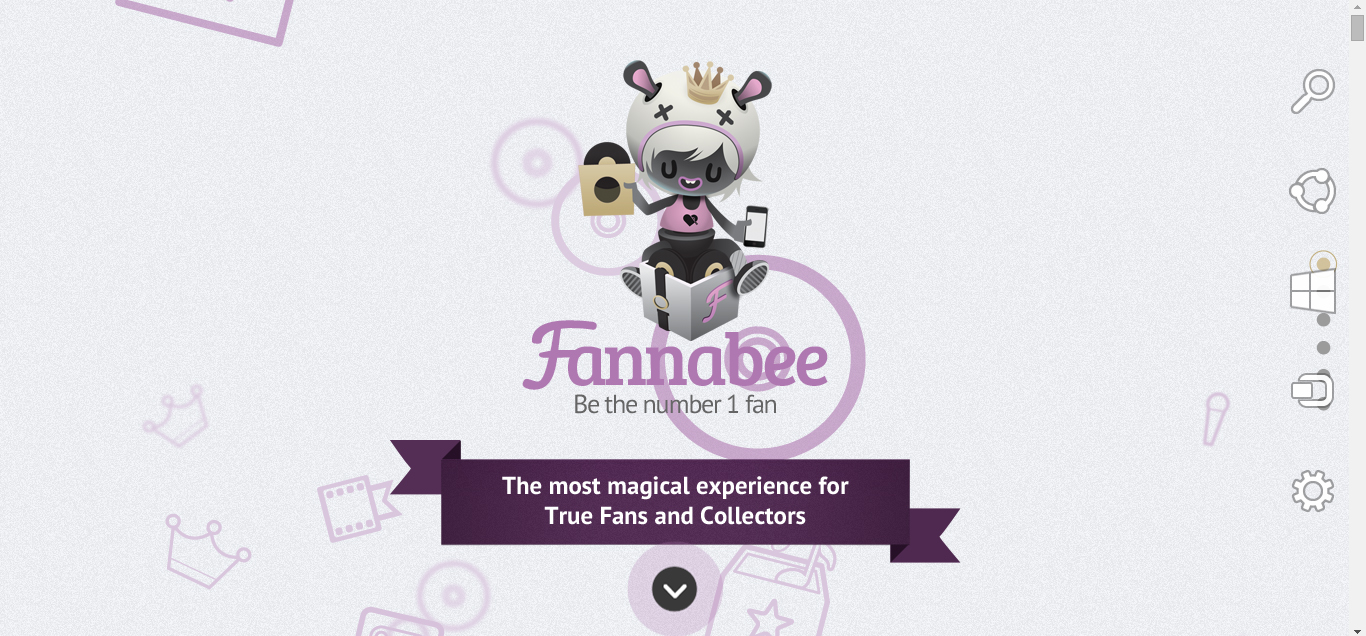
Fannabee

MailChimp

5) DISEÑO MINIMALISTA
El diseño minimalista permite que los diseños sean menos pesados, utilizando formas sencillas, elegantes y bien optimizadas para la web.
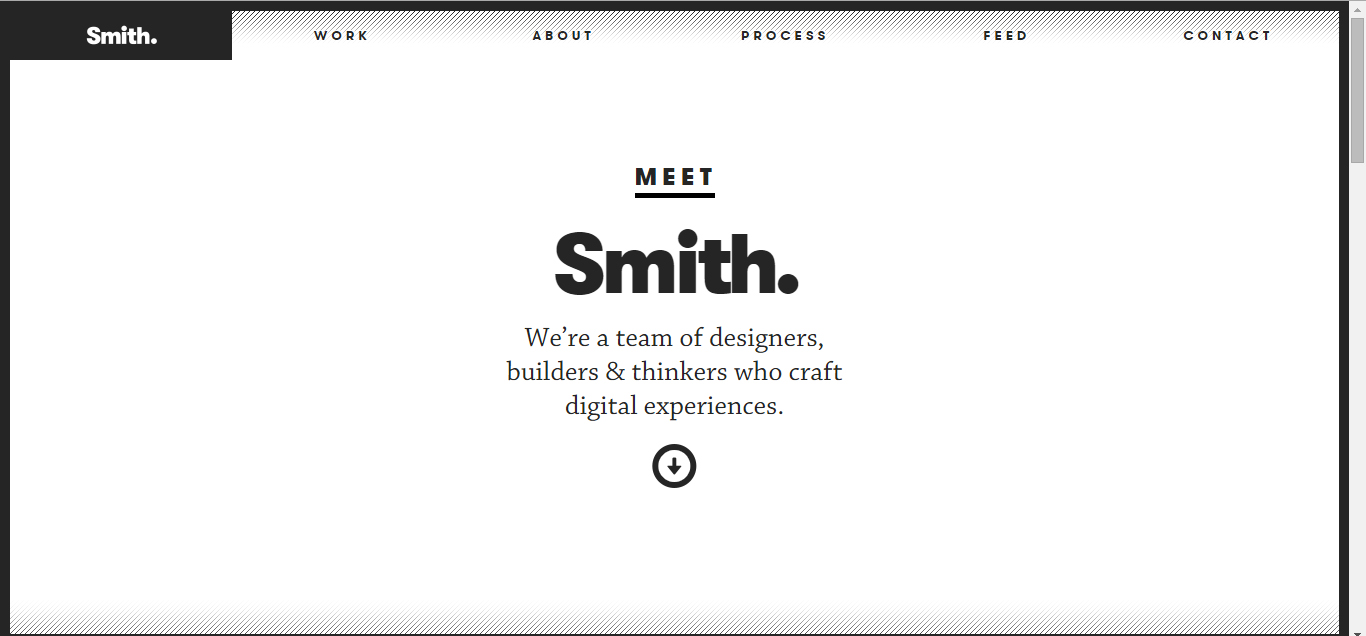
Smith

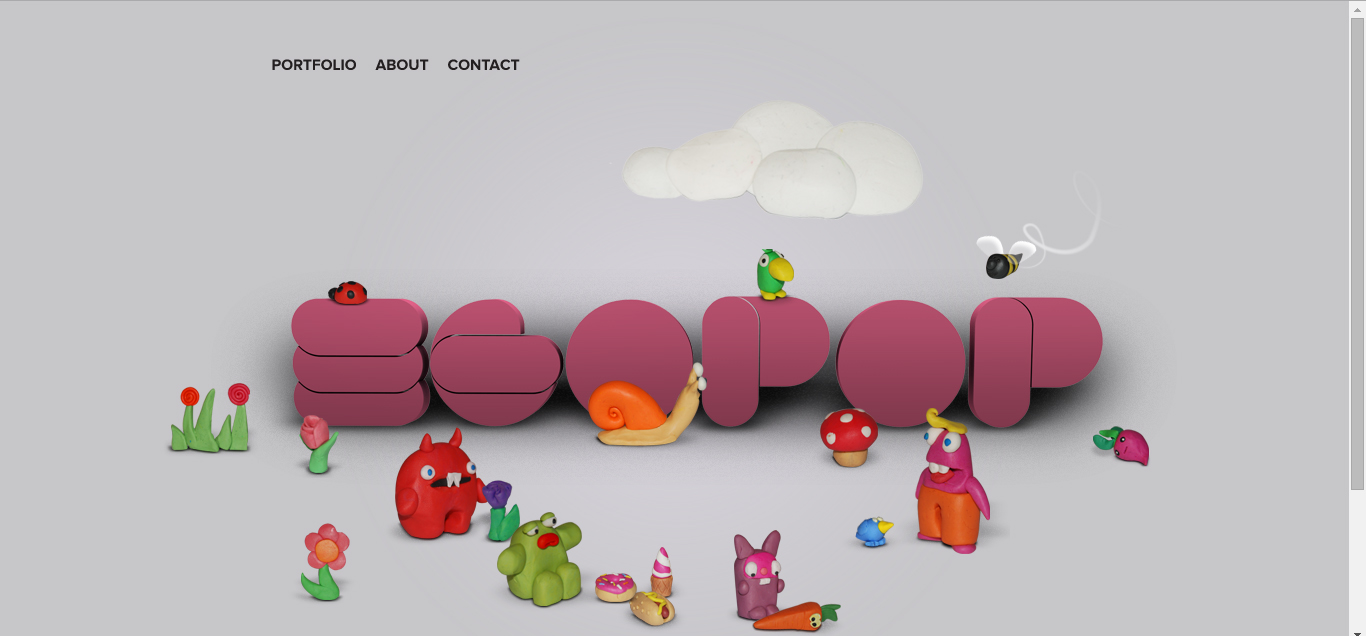
Egopop

6) DISEÑO CON GHOST BUTTONS
Seguramente has visto en alguna página web botones transparentes en formas de rectángulo, de un tamaño diferente a los botones tradicionales. Actualmente los botones Ghost Buttons se encuentran de moda por se marcos sencillos, elegantes y sin relleno. Generalmente este tipo de diseños se utilizan en páginas de aterrizaje.
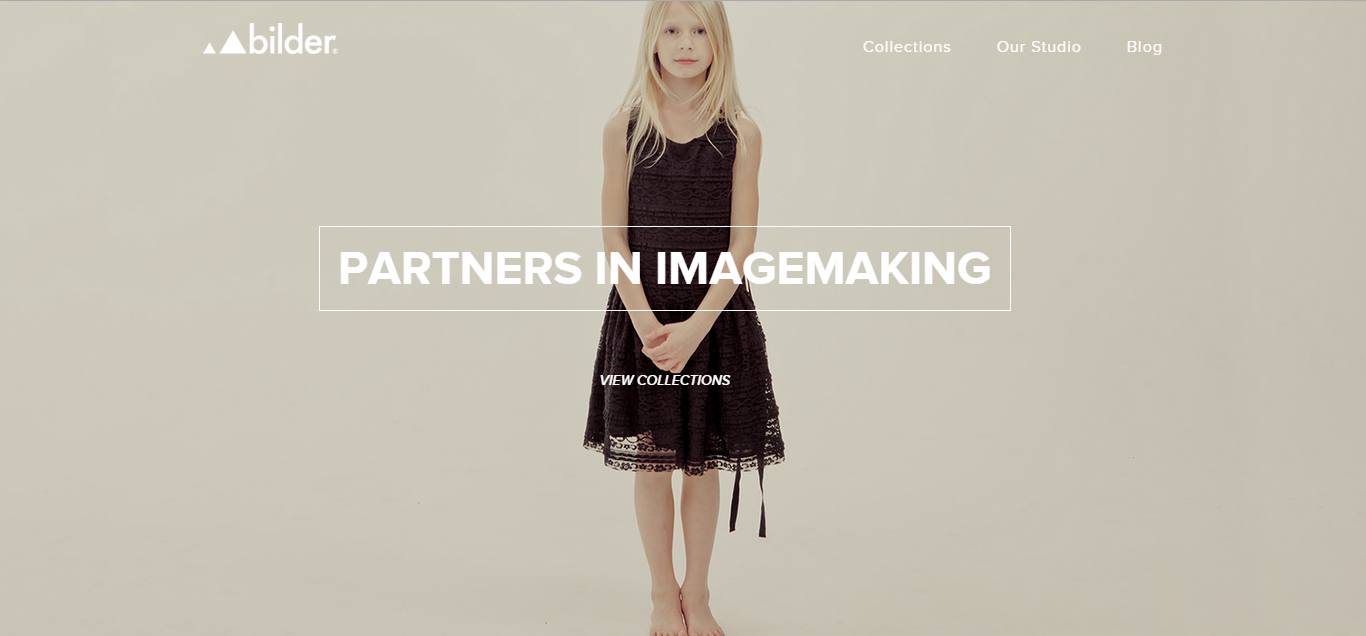
Bilder

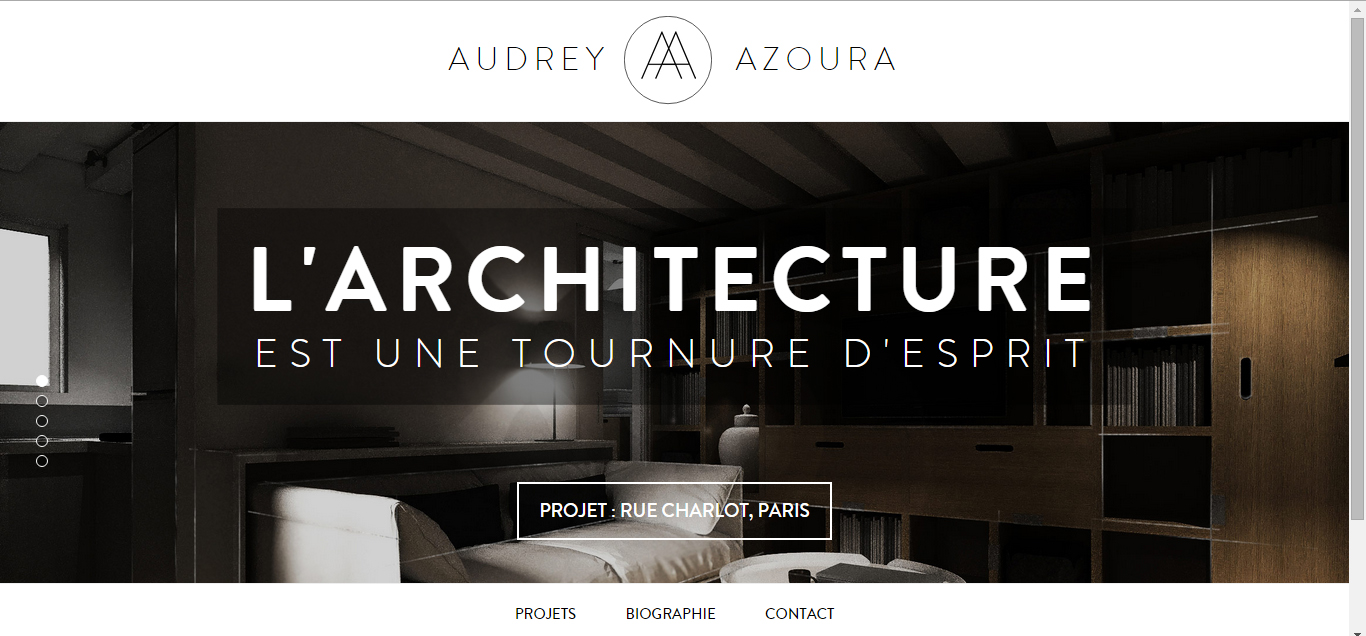
Audrey

¿Qué diseño te gusto más?, ¿Qué otro tipo de diseños para web colocarías en esta lista?, déjanos tus comentarios aquí abajo.